Pause - A journaling mobile application
Mindfulness has become increasingly significant in today’s fast-paced world. Pause is a mobile journaling application designed to help users build consistent journaling habits through mindfulness practices and community engagement. This project focuses digital prototyping skills without extensive research due to project scope and time constraint.
Scope:
User Experience Design Course
Duration:
1 week (2023)
Role:
UX Designer
Tools:
Figma
OVERVIEW
The goal
Pause is a 1-week UX project created for the User Experience Design course at Aalto university. The goal of Pause is to create a simple, intuitive journaling app that encourages mindfulness and consistent journaling habits. The app aims to provide users with a space to reflect, track their emotions, and find community to connect with.
The design questions
1. How might we make journaling feel effortless and accessible for users with varying levels of experience?
2. What features would motivate users to journal consistently without feeling overwhelmed?
3. How can we ensure a smooth and engaging user flow from onboarding to daily journaling?
USER PERSONAS
To ensure Pause, a journaling app focused on mindfulness and emotional well-being, resonated with its target audience, I developed user personas that captured the needs, goals, and frustrations of potential users.
The process began with defining the purpose of these personas: to act as tools for understanding user motivations and pain points, ultimately guiding the app’s design decisions. The personas needed to reflect practical, emotional, and behavioral aspects of the users’ interaction with mindfulness and journaling practices. This process demonstrates my ability to understand user behavior, translate insights into actionable personas, and apply them effectively to design meaningful solutions.
The two prominent personas were then drafted on Figma.
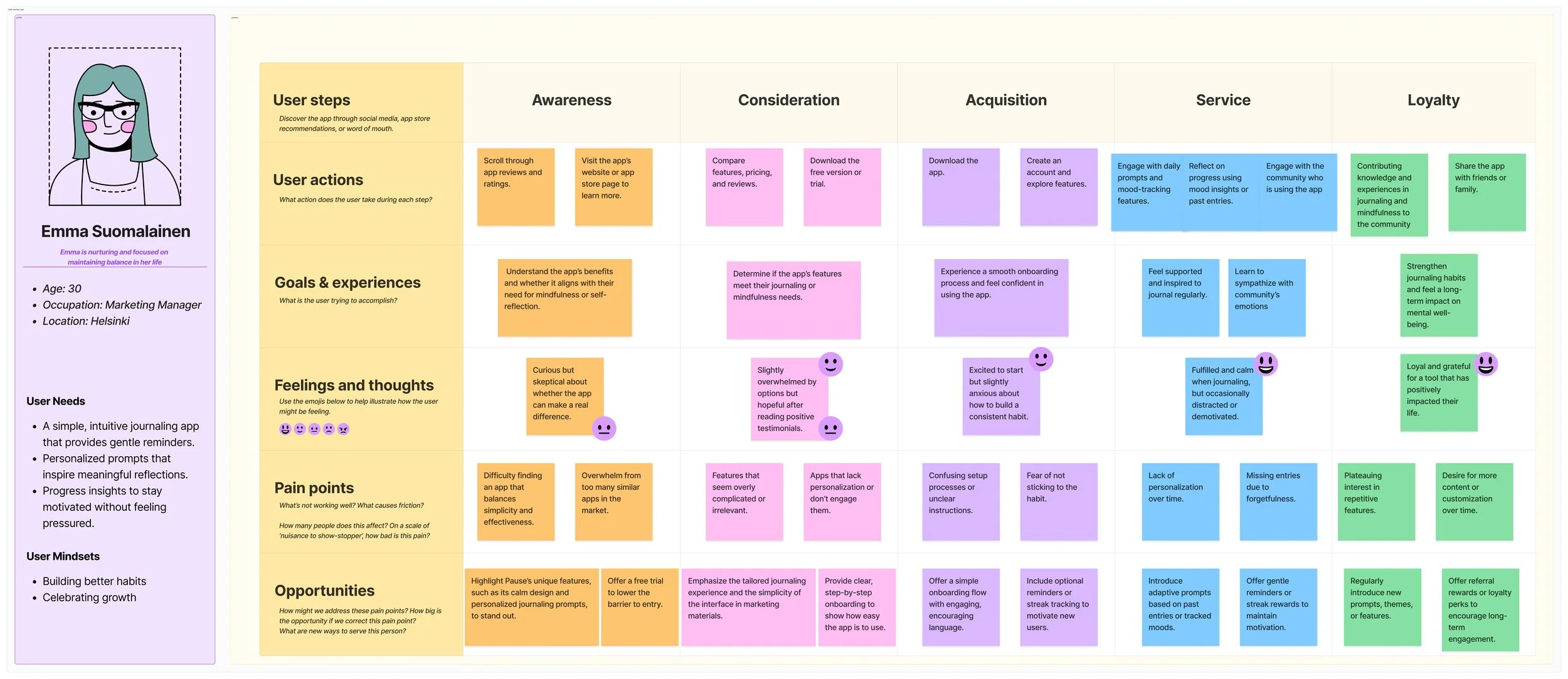
USER JOURNEY MAP
As the personas were defined, I moved on to create a user journey map to better understand and empathize with the users of Pause.
This method provided a structured way to visualize how potential users interact with the app across different stages of their journey—beginning from awareness to long-term loyalty. The ultimate goal was to identify opportunities to enhance the user experience at every touchpoint.
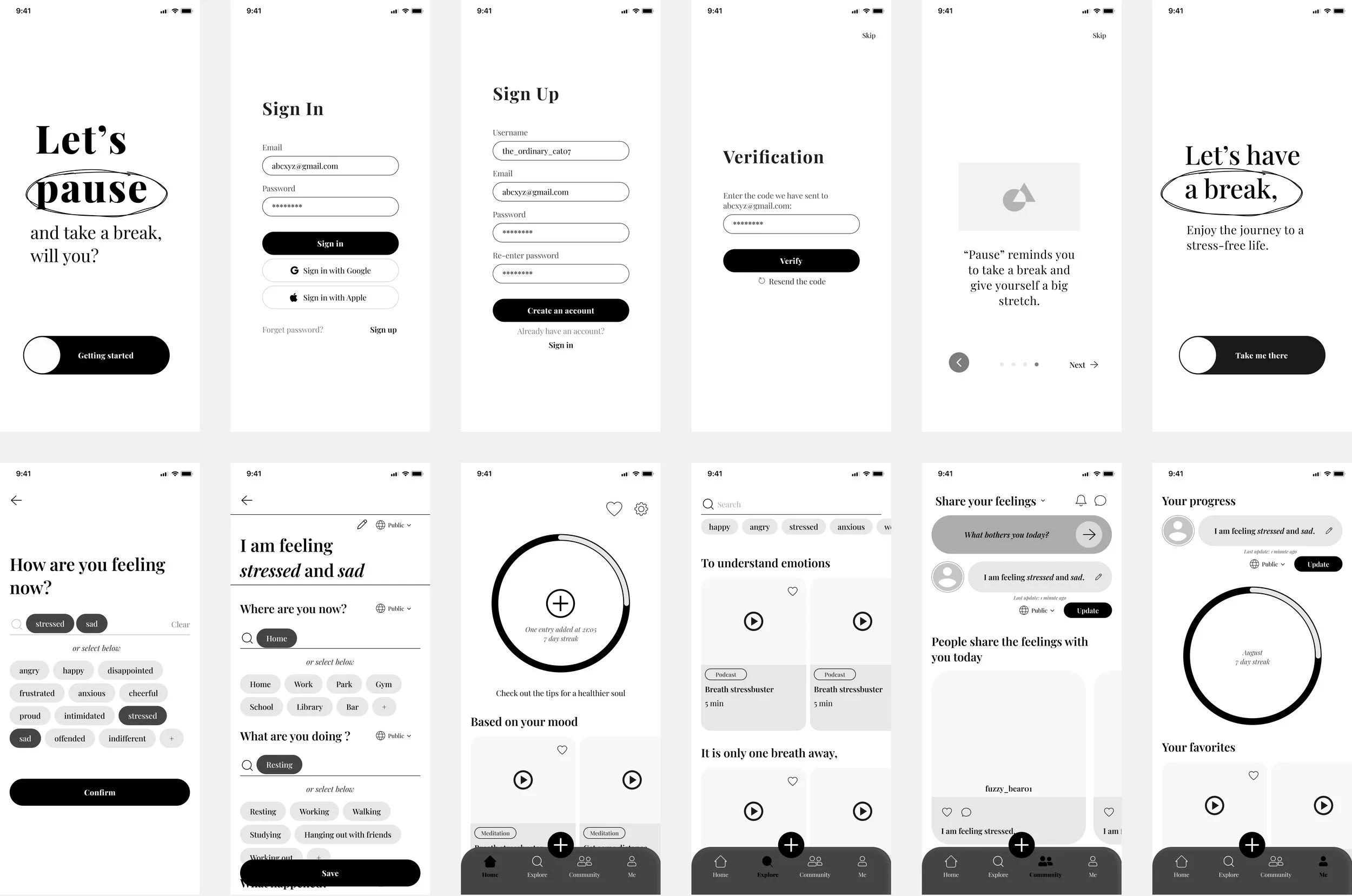
WIREFRAME
USER FLOW
DESIGN SYSTEM
Typography
Colorstyles
phew,
that was a lot of information right?

Let’s pause
and take a break,
will you?
Get started with your mental health journey today.
Give yourself a space to reflect, track your emotions, and find community to connect with.

Daily journaling
Capture your thoughts, one entry at a time
Pause simplifies the process with guided prompts, mood tracking, and a seamless writing experience. Whether it’s a quick reflection or a deep dive into your thoughts, every entry is designed to help you pause, process, and grow.
Explore and Community
Find practices and people to learn and grow together
Pause allow users to discover new journaling techniques and deepen your practice while connect, exchange insights, and find inspiration from others on a similar mindfulness journey.
Illustrations from Hexorial Studio, Teal Doodle by TreeTop & Open Doodles by Pablo Stanley
KEY LEARNINGS
1. Simplicity is powerful
At the beginning, I thought adding more features would make Pause a richer experience. But through iteration and feedback, I realized that mindfulness thrives in simplicity. Users didn’t want an app packed with distractions—they wanted a space to slow down and reflect. However, my lack of thorough research early on led me to overcomplicate the design in the first versions. I assumed users needed more structure, but in reality, they wanted a balance between guidance and free expression.
What I would do differently…
- Conduct thorough user research before designing to validate the core needs.
- Reiterate with low-fidelity prototypes to test interaction models before committing to a feature set.
2. Design systems are more than just rules
Building a design system for Pause was an eye-opening process. Initially, I focused on defining components and typography, but I underestimated how much a design system shapes the entire user experience. Without thorough research, I overlooked accessibility considerations in early iterations, which I later had to correct. The process taught me that a design system isn’t just documentation - it’s the foundation of a brand’s personality and user trust.
What I would do differently…
- Conduct usability testing on accessibility earlier to refine typography contrast and icon legibility.
- Consult with developers or accessibility specialists to ensure the design system supports real-world implementation.
3. Emotional design matters
Since Pause is a tool for emotional well-being, I had to think beyond usability and consider how the app feels. While I focused on creating a calming experience, I initially overlooked how emotions fluctuate during journaling. Some users journal during stressful moments, and my early designs didn’t account for features that support those moods—such as grounding techniques or mood-adaptive UI.
What I would do differently…
- Incorporate mood-adaptive UI elements, like subtle visual shifts based on mood tracking input.
- Test emotional response to animations and UI elements to ensure they truly feel calming.
4. Final remarks
Looking back, my lack of early research meant I had to course-correct during later stages. While I eventually refined Pause into a more intuitive experience, I learned that stronger upfront research would have saved time and resulted in better design decisions earlier on.
To be honest, this is my first-ever proper digital prototype and I’m actually quite proud of what I could design in such a short period of time. Since the focus of this project is on digital prototyping skills, I missed a lot of research, testing, iteration, etc. puzzles to make this design complete. On the other hand, my digital prototyping skills was improved a lot thanks to this exercise.
In retrospect, I enjoyed this project a lot because mindfulness is something very close to my heart and I would love to continue with a similar one in the future. I hope that this project shows who I am, what I’m interested in and believe in. Even a tiny bit, I wish I could empower people to stay resilient and healthy in the body and the mind.